公众号文章查看:
电子技术攻城狮 本文介绍在树莓派上使用python和qt开发GUI程序,程序功能为显示DS18B20模块的温度曲线。开发环境依然使用之前介绍的PyCharm编写python代码和远程开发,然后使用QtCreator编写QML界面的方式。
1、新建项目
1.1、新建工程
打开PyCharm,新建工程tempMonitor,如下: 
1.2、添加python主程序
tempMonitor.py 主程序如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| import math
import os
import sys
import time
from pathlib import Path
from PySide2.QtCore import Qt, QObject, Slot
from PySide2.QtQml import QQmlApplicationEngine
from PySide2.QtWidgets import QApplication
class Controler(QObject):
def __init__(self):
super().__init__()
self.tempValue = 0
@Slot()
def exit(self):
sys.exit()
@Slot(result=float)
def getTempValue(self):
file_name = os.path.join("/", "mnt", "1wire", "uncached", "28.99E88D0D0000", "temperature")
file_object = open(file_name, 'r')
temp = file_object.read()
self.tempValue = float(temp)
print("tempvalue:",self.tempValue)
file_object.close()
return self.tempValue
if __name__=='__main__':
a = QApplication(sys.argv)
a.setOverrideCursor(Qt.BlankCursor)
engine = QQmlApplicationEngine()
controler = Controler()
context = engine.rootContext()
context.setContextProperty("_Controler", controler)
engine.load(os.fspath(Path(__file__).resolve().parent / "ui/monitor.qml"))
if not engine.rootObjects():
sys.exit(-1)
sys.exit(a.exec_())
|
- 在该程序中,建立一个 Controler 类,并实现了一个获取温度的方法,获取温度后就可以再qml界面中进行显示了。
1.3、添加界面文件
- 在项目中添加ui文件夹,并新建main.qml文件; 参考代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
| import QtQuick 2.11
import QtQuick.Window 2.4
import QtQuick.Controls 2.4
import QtQuick.Controls.Styles 1.4
import QtQuick.Extras 1.4
import QtGraphicalEffects 1.0
import QtCharts 2.2
ApplicationWindow{
id:root
width: 800
height: 480
visible: true
visibility: Window.FullScreen
background: Rectangle{
color: "black"
anchors.fill: parent
}
Button{
id:btnexit
background: Rectangle{
color: "#a01010"
anchors.fill: parent
radius:12
}
width: 48
height: 48
anchors{
top: parent.top
right: parent.right
topMargin: 8
rightMargin: 8
}
Text {
text: qsTr("X")
anchors.centerIn: parent
font{
pointSize: 32
}
color: "white"
}
onClicked: {
_Controler.exit();
}
}
Text {
id: title
text: qsTr("Temperature Monitor")
anchors{
top: parent.top
horizontalCenter: parent.horizontalCenter
topMargin: 20
}
font{
pointSize: 24
}
color: "#a0a0a0"
}
ChartView{
id:cv
width:600
height:400
anchors{
top:title.bottom
topMargin:10
left:parent.left
leftMargin:40
}
antialiasing: true
theme: ChartView.ChartThemeDark
property int timcnt: 0
property double tempValue: 0
ValueAxis{
id:xAxis
min: 0
max: cv.timcnt < 10 ? 10 : cv.timcnt + 1
tickCount: 11
labelFormat: "%d"
}
ValueAxis{
id:yAxis
min: 20
max: 40
tickCount: 1
labelFormat: "%d"
}
LineSeries {
name: "Temperature"
id:lines
axisX: xAxis
axisY: yAxis
width: 3
color: "#F11C9C"
}
Timer{
id:tm
interval: 1000
repeat: true
running: true
onTriggered: {
cv.timcnt = cv.timcnt + 1
cv.tempValue = _Controler.getTempValue()
lines.append(cv.timcnt,cv.tempValue)
console.log("qml temp value:",cv.tempValue)
}
}
}
Rectangle {
width: 80
height: 300
color: "transparent"
anchors{
left: cv.right
leftMargin: 20
verticalCenter: cv.verticalCenter
}
Timer {
running: true
repeat: true
interval: 600
onTriggered: gauge.value = cv.tempValue
}
Gauge {
id: gauge
anchors.fill: parent
anchors.margins: 10
minimumValue: 20
maximumValue: 40
Behavior on value {
NumberAnimation {
duration: 600
}
}
style: GaugeStyle {
valueBar: Rectangle {
color: "#e34c22"
implicitWidth: 28
}
}
}
}
}
|
- 界面中使用了qml的一个组件 ChartView 用于显示温度的变化曲线;
- 使用qml的组件 Gauge 来显示变化刻度;
2、执行程序
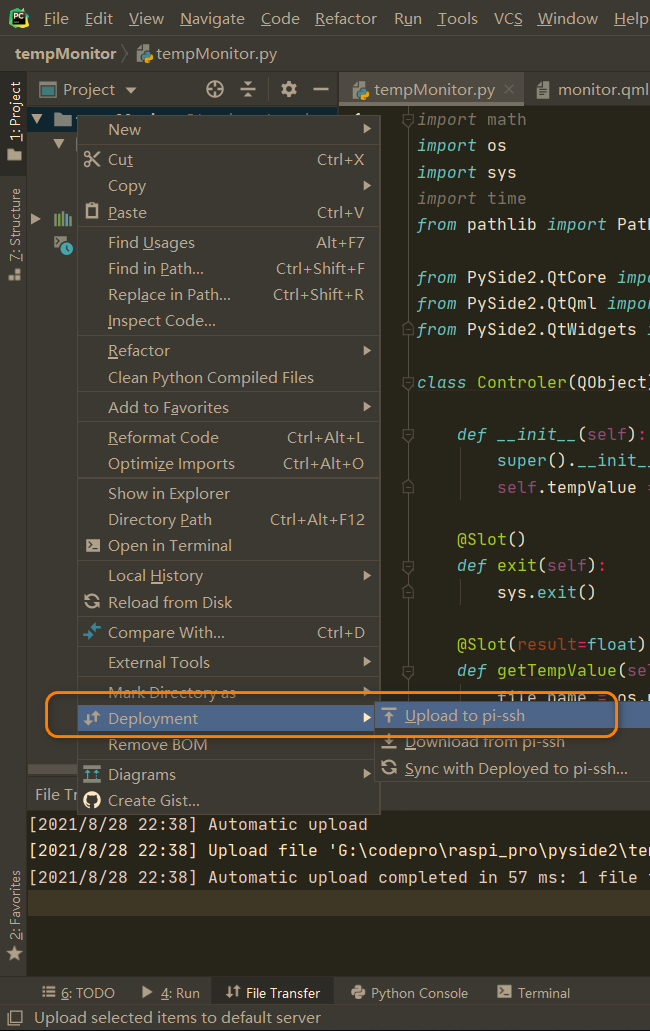
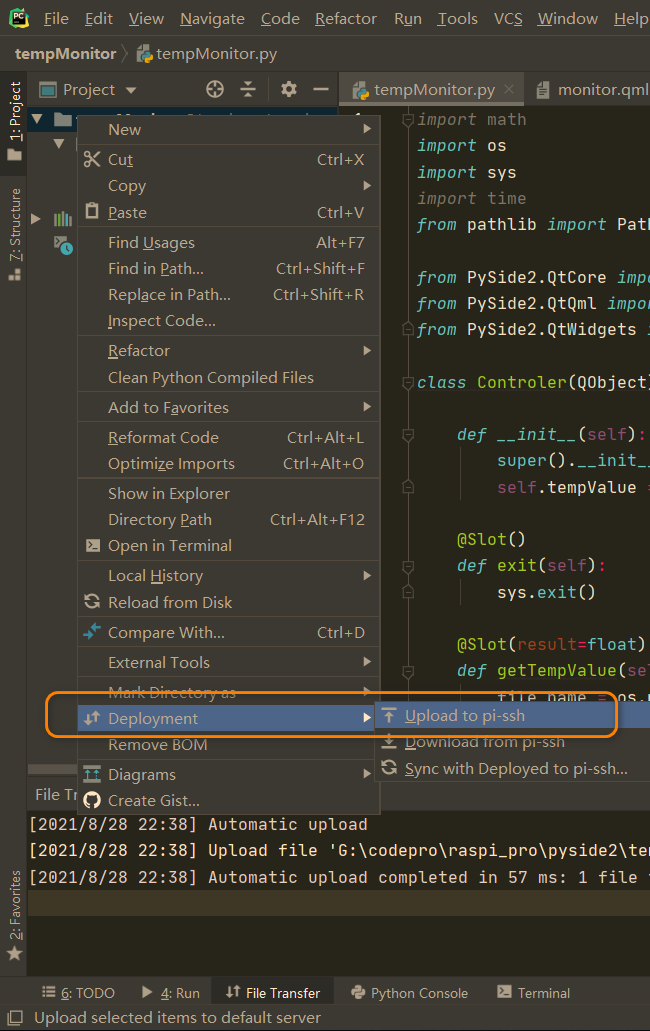
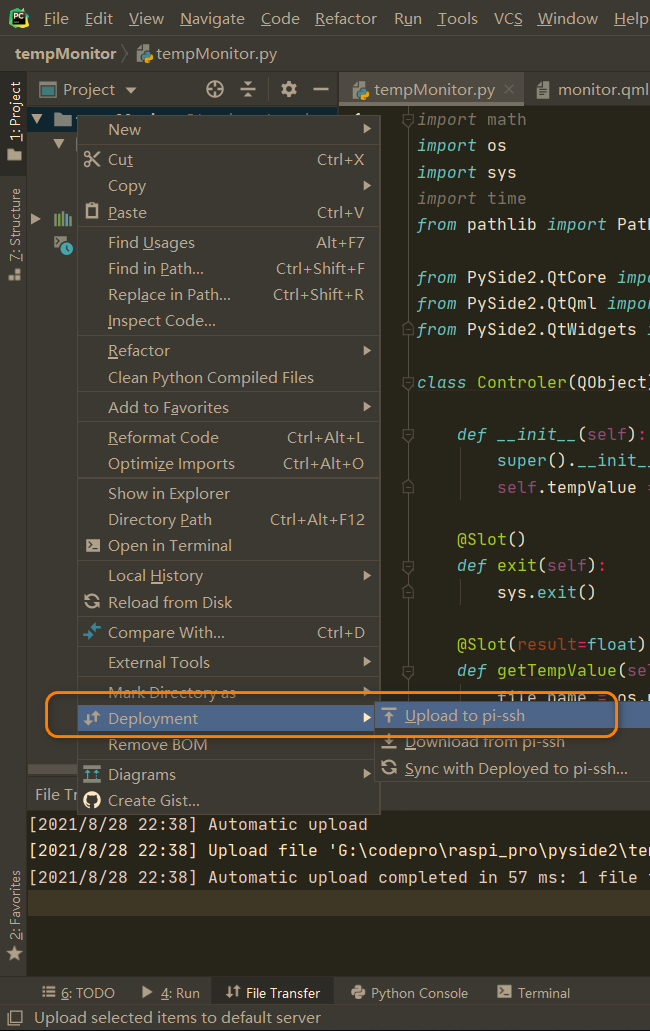
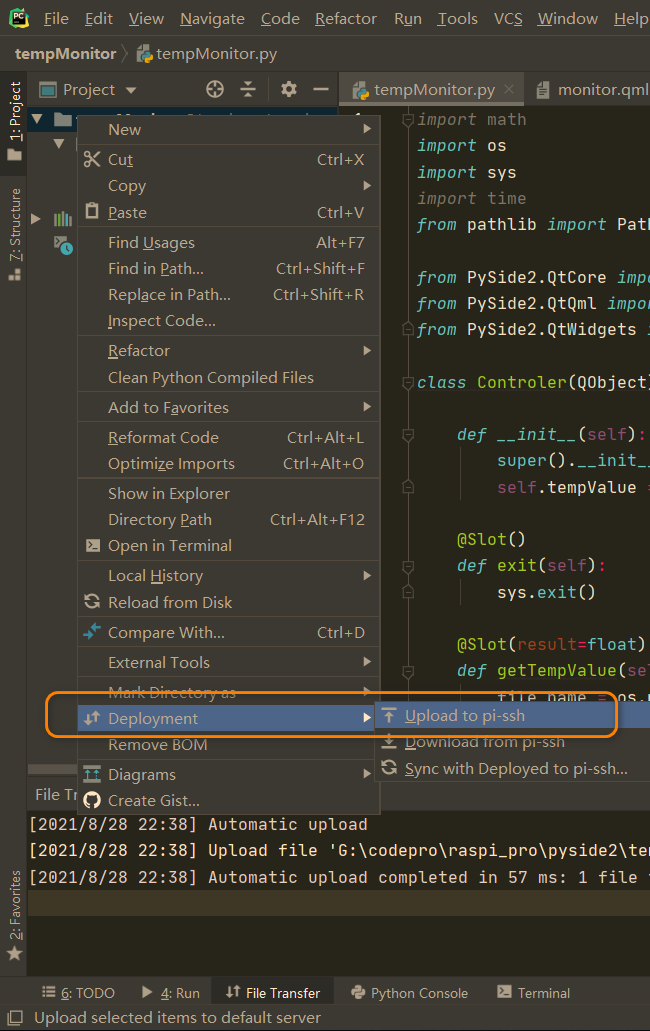
2.1、上传程序到树莓派
在工程上右键将这个项目文件上传到树莓派中: 
2.2、执行程序
上传后,在树莓派对应文件夹中,执行如下命令执行程序:
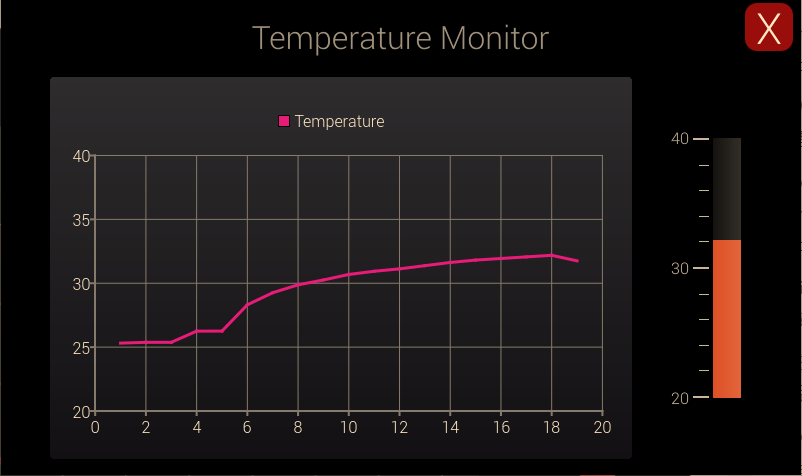
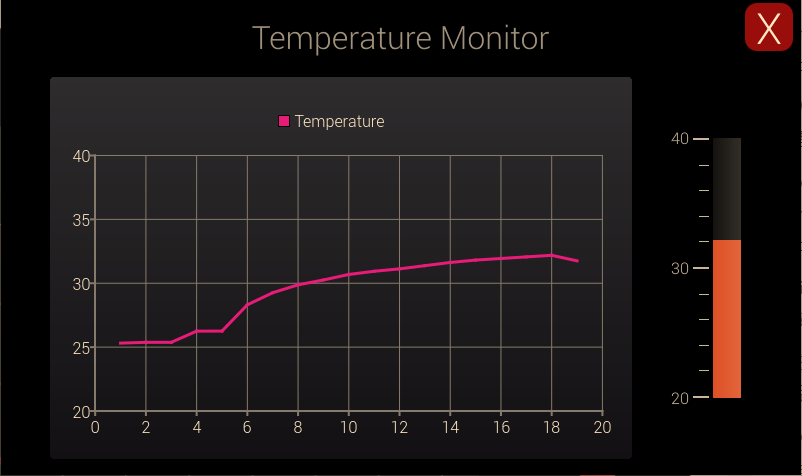
执行后可以看到显示如下:  当用手接触DS18B20温度模块后,可以看到温度变化曲线:
当用手接触DS18B20温度模块后,可以看到温度变化曲线:  代码查看: github: https://github.com/makerinchina-iot/raspberry_pyside_notes
代码查看: github: https://github.com/makerinchina-iot/raspberry_pyside_notes


 当用手接触DS18B20温度模块后,可以看到温度变化曲线:
当用手接触DS18B20温度模块后,可以看到温度变化曲线:  代码查看: github: https://github.com/makerinchina-iot/raspberry_pyside_notes
代码查看: github: https://github.com/makerinchina-iot/raspberry_pyside_notes