之前的核心插件比较简单,仅仅用于显示一个主窗口,这里扩展其功能,使它可以与其他插件进行联系起来。下面就先实现一个设置扩展功能:
- 一个设置界面接口,其他插件可以通过这个接口添加自己的设置界面;
1、设置界面接口
该接口管理所有的设置界面,由IOptionPage接口类和IOptionPageWidget接口类组成,即使用QtCreator源码中coreplugin插件下Dialogs文件夹下的实现源码。
1.1、IOptionPage/IOptionPageWidget接口
直接使用QtCreator的CorePlugin文件夹下的Dialogs/IOptionPage源码,其他设置界面则继承该接口,并在对应的插件初始化时候实例化对象。
2、系统设置界面
2.1、创建系统设置界面SystemSettings
该设置界面为主程序通用设置界面,如语言选择、字体设置、主题颜色设置等,实现方法如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| #ifndef SYSTEMSETTINGS_H
#define SYSTEMSETTINGS_H
#include <QObject>
#include <coreplugin/dialogs/ioptionspage.h>
class SystemSettings : public Core::IOptionsPage
{
public:
SystemSettings();
};
#endif
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| #include "systemsettings.h"
#include "ui_SystemSettings.h"
#include <QDebug>
using namespace Core;
class SystemSettingsWidget : public Core::IOptionsPageWidget
{
public:
SystemSettingsWidget() {
m_ui.setupUi(this);
m_ui.comboBox->addItems(QStringList()<<"set1"<<"set2"<<"set3");
}
void apply() override;
private:
Ui::SystemSettings m_ui;
};
void SystemSettingsWidget::apply()
{
qDebug()<<" system settings apply";
}
SystemSettings::SystemSettings()
{
setId("SystemSetting");
setCategory("System");
setDisplayName("SystemSetting");
setWidgetCreator([] {return new SystemSettingsWidget;});
}
|
界面这里直接添加一个名字为SystemSettings.ui文件方便直接用QtDesigner设计,Object名字改为SystemSettings,编译后可以生成 ui_SystemSettings.h 头文件; 然后我们就可以直接使用该界面作为设置界面了,即上面的 Ui::SystemSettings,使用:m_ui.setupUi(this);
2.2、实例化设置界面对象
直接在对应的插件初始化时候创建,这里SystemSettings设置在CorePlugin初始化时候创建:
1
2
3
4
5
6
7
8
9
10
| bool CorePlugin::initialize(const QStringList &, QString *)
{
...
new SystemSettings();
return true;
}
|
3、加载设置界面
SystemSettings设置界面创建后,需要在设置窗口加载使用。
3.1、创建主设置窗口
- 先创建设置窗口,该窗口为程序的所有设置界面的容器;
- 窗体由两部分:界面左边放置一个List控件,右边为StackWidget控件; list控件用于显示设置的名字,StackWidget则放置由插件添加的设置窗体。
- 加载所有的设置界面:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| SettingsDialog::SettingsDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::SettingsDialog)
{
ui->setupUi(this);
this->setModal(true);
QList<IOptionsPage*> optionPages = IOptionsPage::allOptionsPages();
foreach(IOptionsPage* page, optionPages){
qDebug()<<" add setting page:"<<page->id()<<","<<page->category();
ui->categoryList->addItem(page->id());
ui->stackedWidget->addWidget(page->widget());
}
......
}
|
这里是通过IOptionPage接口中提供的allOptionsPages() 函数获取到所有设置界面,然后把每个设置的名字和窗体加到主设置窗口中。
3.2、显示设置界面
要显示设置界面,需要通过菜单、工具栏的QAction来激活,这里是通过主界面的工具栏按钮:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| #include "coreplugin.h"
#include <QLabel>
#include <QDebug>
#include <QAction>
#include <QToolBar>
#include <coreplugin/dialogs/ioptionspage.h>
#include <coreplugin/dialogs/settingsdialog.h>
#include "systemsettings.h"
using namespace Core;
bool CorePlugin::initialize(const QStringList &, QString *)
{
qDebug()<<__FILE__<<" at line "<<__LINE__<<" :"<<" coreplugin initialize";
QMainWindow *mwin = new QMainWindow;
QLabel *label = new QLabel(mwin);
label->setText("corePlugin");
mwin->setCentralWidget(label);
mwin->setMinimumSize(800,400);
mwin->setWindowTitle("MonkeyQDK 0.01 by MakerInChina");
QAction *actSetting = new QAction("setting");
connect(actSetting,&QAction::triggered,this,&CorePlugin::settingsDialog);
QToolBar *mainToolbar = new QToolBar("ToolBar",mwin);
mainToolbar->addAction(actSetting);
mwin->addToolBar(Qt::TopToolBarArea,mainToolbar);
m_mainWindow.reset(mwin);
new SystemSettings();
return true;
}
void CorePlugin::extensionsInitialized()
{
}
QObject *CorePlugin::remoteCommand(const QStringList &, const QString &, const QStringList &)
{
m_mainWindow->show();
return nullptr;
}
void CorePlugin::settingsDialog()
{
SettingsDialog *settingDialog = new SettingsDialog;
settingDialog->exec();
}
|
- 先在CorePlugin的初始化函数中添加一个工具栏并加入一个按钮用于激活设置窗口;
- 设置按钮点击后创建设置窗体并执行进行显示;
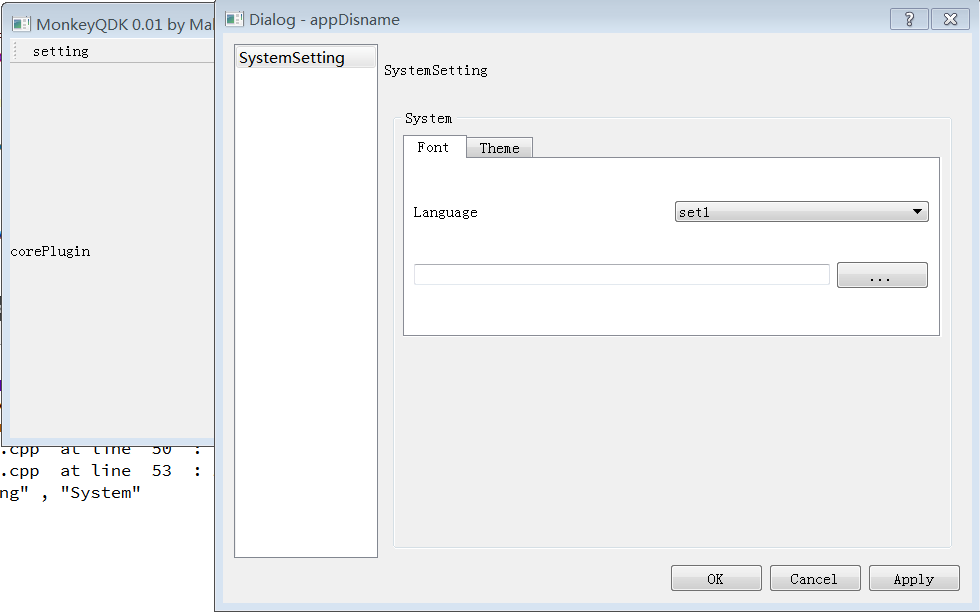
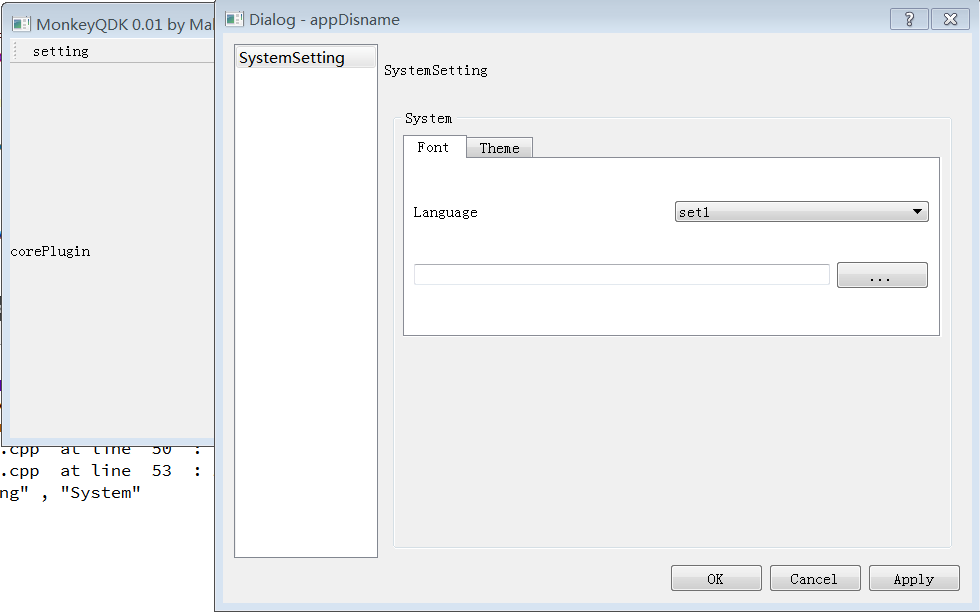
3.3、效果如下
点击工具栏的设置按钮 setting 后,会出现如下设置窗体界面: